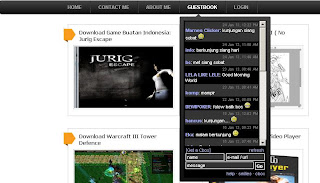
Cara Membuat Menu Navigasi DropDown dan Guestbook di Menu DropDownnya
Sebelum-sebelumnya saya selalu post award, kali ini tidak. Artikel kali ini berupa tutorial Membuat Menu Navigasi DropDown bersama Guestbook di Menunya (DropDown). Cara ini sangat unik dan juga merupakan hasil Experimen saya. Untuk contoh lihat di Blog Downloader saya, masih sepi -_- >> [Maaf blognya hancur, menunya juga hilang]
Dengan Gustbook menu dropdown ini akan tambah mempercantik blog sobat dan berkesan canggih. Memang mirip dengan Guestbook melayang, tapi guestbook melayang terletak di pinggir blog. Karena Guestbook melayang sudah terlalu Mainstream haha... Cekidot aja sob caranya...
1. Pertama, Login ke akun Blogger Sobat, klik disini
2. Car kode semacam ini
Atau
Buat widget HTML/Javascript baru, lalu letakkan kode berikut, tenang saja Engga bakal ngeberatin kok :)
3. Ganti tulisan yang ditebalkan dengan Kode Guestbook sobat yang Yang Telah Diparse! Selanjutnya silahkan ganti-ganti tujuannya dan teksnya. Sobat mengerti kan? Kalau tidak, silahkan komentar di bawah :)
*PENTING: Bila Tutorial di atas gagal, atau tidak berhasil/cacat, silahkan laporkan dengan berkomentar di bawah! Sebab tutor diatas ini merupakan hasil experimen
Dengan Gustbook menu dropdown ini akan tambah mempercantik blog sobat dan berkesan canggih. Memang mirip dengan Guestbook melayang, tapi guestbook melayang terletak di pinggir blog. Karena Guestbook melayang sudah terlalu Mainstream haha... Cekidot aja sob caranya...
1. Pertama, Login ke akun Blogger Sobat, klik disini
2. Car kode semacam ini
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Fast and Simply Download (Header)' type='Header'/>
</b:section>
Atau
Buat widget HTML/Javascript baru, lalu letakkan kode berikut, tenang saja Engga bakal ngeberatin kok :)
<style>
/*------ CSS3 Horizontal Drop Down Menu---------*/
#CSS3-menu, #CSS3-menu ul {margin: 0;padding: 0;list-style: none;}
#menu-1 {
background:transparent;
width:970px;
margin:0 auto;
}
#CSS3-menu { width: auto;margin: 0px auto;border: 1px solid #222;background-color: #111;background-image: -moz-linear-gradient(#444, #111);background-image: -webkit-gradient(linear, left top, left bottom, from(#444), to(#111));
background-image: -webkit-linear-gradient(#444, #111);
background-image: -o-linear-gradient(#444, #111);
background-image: -ms-linear-gradient(#444, #111);
background-image: linear-gradient(#444, #111);
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
-moz-box-shadow: 0 1px 1px #777;
-webkit-box-shadow: 0 1px 1px #777;
box-shadow: 0 1px 1px #777;}
#CSS3-menu:before,
#CSS3-menu:after {content: "";display: table;}
#CSS3-menu:after {clear: both;}
#CSS3-menu {zoom:1;}
#CSS3-menu li {
float: left;
border-right: 1px solid #222;
-moz-box-shadow: 1px 0 0 #444;
-webkit-box-shadow: 1px 0 0 #444;
box-shadow: 1px 0 0 #444;
position: relative;}
#CSS3-menu a {
float: left;
padding: 8px 20px;
color: #999;
text-transform: uppercase;
font: bold 12px Arial, Helvetica;
text-decoration: none;
text-shadow: 0 1px 0 #000;}
#CSS3-menu li:hover > a {color: #fafafa;}
*html #CSS3-menu li a:hover { /* IE6 only */
color: #fafafa;}
#CSS3-menu ul {
margin: 20px 0 0 0;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 38px;
left: 0;
z-index: 9999;
background: #444;
background: -moz-linear-gradient(#444, #111);
background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444));
background: -webkit-linear-gradient(#444, #111);
background: -o-linear-gradient(#444, #111);
background: -ms-linear-gradient(#444, #111);
background: linear-gradient(#444, #111);
-moz-box-shadow: 0 -1px rgba(255,255,255,.3);
-webkit-box-shadow: 0 -1px 0 rgba(255,255,255,.3);
box-shadow: 0 -1px 0 rgba(255,255,255,.3);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-ms-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;}
#CSS3-menu li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;}
#CSS3-menu ul ul {
top: 0;
left: 150px;
margin: 0 0 0 20px;
_margin: 0; /*IE6 only*/
-moz-box-shadow: -1px 0 0 rgba(255,255,255,.3);
-webkit-box-shadow: -1px 0 0 rgba(255,255,255,.3);
box-shadow: -1px 0 0 rgba(255,255,255,.3);}
#CSS3-menu ul li {
float: none;
display: block;
border: 0;
_line-height: 0; /*IE6 only*/
-moz-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
-webkit-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
box-shadow: 0 1px 0 #111, 0 2px 0 #666;}
#CSS3-menu ul li:last-child {
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
#CSS3-menu ul a {
padding: 10px;
width: 130px;
_height: 10px; /*IE6 only*/
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
#CSS3-menu ul a:hover {
background-color: #0186ba;
background-image: -moz-linear-gradient(#04acec, #0186ba);
background-image: -webkit-gradient(linear, left top, left bottom, from(#04acec), to(#0186ba));
background-image: -webkit-linear-gradient(#04acec, #0186ba);
background-image: -o-linear-gradient(#04acec, #0186ba);
background-image: -ms-linear-gradient(#04acec, #0186ba);
background-image: linear-gradient(#04acec, #0186ba);
}
#CSS3-menu ul li:first-child > a {
-moz-border-radius: 3px 3px 0 0;
-webkit-border-radius: 3px 3px 0 0;
border-radius: 3px 3px 0 0;
}
#CSS3-menu ul li:first-child > a:after {
content: '';
position: absolute;
left: 40px;
top: -6px;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #444;
}
#CSS3-menu ul ul li:first-child a:after {
left: -6px;
top: 50%;
margin-top: -6px;
border-left: 0;
border-bottom: 6px solid transparent;
border-top: 6px solid transparent;
border-right: 6px solid #3b3b3b;
}
#CSS3-menu ul li:first-child a:hover:after {
border-bottom-color: #04acec;
}
#CSS3-menu ul ul li:first-child a:hover:after {
border-right-color: #0299d3;
border-bottom-color: transparent;
}
#CSS3-menu ul li:last-child > a {
-moz-border-radius: 0 0 3px 3px;
-webkit-border-radius: 0 0 3px 3px;
border-radius: 0 0 3px 3px;
}
</style>
<ul id='CSS3-menu'><div id='menu-1'>
<li><a href='#'>Home</a></li>
<li>
<a href='#'>Contact Me</a>
<ul>
<li><a href='#'>Facebook</a></li>
<li><a href='#'>Twitter</a></li>
</ul>
</li>
<li><a href="#">About Me</a></li>
<li class='guestbook'><a>Guestbook</a>
<ul><div class='guestbook'>
<li><a>MASUKKAN KODE GUESTBOOK ANDA DI SINI, PARSE DULU KODENYA SEBELUM DIMASUKKAN!</a></li></div></ul></li>
<li><a href='#' tittle='Login to your Account Blogger'>Login</a></li>
</div></ul>
3. Ganti tulisan yang ditebalkan dengan Kode Guestbook sobat yang Yang Telah Diparse! Selanjutnya silahkan ganti-ganti tujuannya dan teksnya. Sobat mengerti kan? Kalau tidak, silahkan komentar di bawah :)
*PENTING: Bila Tutorial di atas gagal, atau tidak berhasil/cacat, silahkan laporkan dengan berkomentar di bawah! Sebab tutor diatas ini merupakan hasil experimen


Wah sepertinya perlu dicoba juga sobat...
ReplyDeleteTerima kasih sudah berbagi
tentu sobat :)
DeleteSeperti diblog teman ni, recent post dan most commentsx dibuat toggle di horizontal tab menu blogx, pakai icon pula. Memang msh jarang ni, kerenlah :)
ReplyDeleteMakasih sharingx, makasih jg dah sempat mampir diblog anaa. Jgn lupa untuk mampir balik, sering2 lg gpp (Ngarap) :D
Artikelnya dmna yak? yg muncul cuma relate artikel doank ne..
ReplyDeletekeren sobat tutornya bisa di coba nih
ReplyDeletethx udah di share
ReplyDeletekeren mas tutor nya
ReplyDeletefollow balik mas
ReplyDeleteSip, maaf blog ini sudah jarang update, ada keinginan dijual tpi masih bingung :(
Deletemakasih banget pak tutorialnya, kapan2 mau dicoba ah ... :)
ReplyDeleteIya :)
Deleteinformasi yg sangat bergua kawan
ReplyDeleteterima kasih atas tutorialnya
First off I want to say superb blog! I had a quick question which I'd like to ask if you don't mind.
ReplyDeleteI was interested to find out how you center yourself and clear your head before writing.
I've had difficulty clearing my mind in getting my ideas out. I truly do take pleasure in writing however it just seems like the first 10 to 15 minutes are generally wasted just trying to figure out how to begin. Any ideas or hints? Kudos!
my site cccam server|server cardsharing|skybox f3 cardsharing|cccam|cardsharing anbieter|cccam pay server|cccam server premium|dreambox|server dreambox|buy cardsharing|cardsharing|cardsharing server|dreambox 800|free card sharing server|satellite cardsharing kings|test line cccam|card sharing|card sharing servers|cardsharing canalsat|cccam line|cccam test line|free cccam server|sat keys|satellite cardsharing|
kreatif banget nih adminnya....
ReplyDeleterumit sekali kawan kodenya . tapi keren deh tips nya . matursuwun :)
ReplyDeleteIya gan, maaf baru jwb... abis UN :)
Deletehello there and thank you for your information – I've certainly picked up something new from right here. I did however expertise some technical issues using this web site, as I experienced to reload the web site a lot of times previous to I could get it to load properly. I had been wondering if your web host is OK? Not that I'm complaining, but slow loading instances times will very frequently affect your placement in google and
ReplyDeletecould damage your high-quality score if advertising and marketing with Adwords.
Anyway I'm adding this RSS to my email and can look out for a lot more of your respective fascinating content. Make sure you update this again very soon.
Look into my blog post - cccam card share
This is my first time go to see at here and i am truly happy to read everthing
ReplyDeleteat one place.
my webpage free cccam
wah mantap, ane coba dah.. :)
ReplyDelete